Test Procedure
Web Element Testing Cheat Sheet
แนวทางในการทดสอบ web element เบื้องต้น ช่วยให้ผู้ทดสอบระบบ มีแนวทางเพิ่มเติมในการออกแบบ test case และเพื่อให้เกิดระบบที่มีคุณภาพต่อไป
- Text Fields
- Test valid input.
- Test input with special characters.
- Verify input validation messages for required fields.
- Check character limits.
- Button
- Test button functionality.
- Verify disabled/enabled states based on conditions.
- Check button responsiveness on different devices.
- Link
- Verify links navigate to the correct pages.
- Check external links open in a new tab.
- Image
- Confirm images load correctly.
- Test responsiveness on different screen sizes.
- Dropdown/Select Box
- ทดสอบการเลือกตัวเลือก
- Verify default selected values.
- Test responsiveness on various devices.
- Checkbox and Radio Button
- Test selection and deselection.
- ทดสอบปุ่มตัวเลือกภายใน Group
- ตรวจสอบ Label ข้อความและการเชื่อมโยงที่เหมาะสม
- Table
- Verify data displayed correctly.
- ทดสอบฟังก์ชันการเรียงลําดับ (ถ้ามี)
- ตรวจสอบการจัดตําแหน่งและ styling ที่เหมาะสม
- Audio and Video
- Ensure media elements play and pause correctly.
- ทดสอบการควบคุมระดับเสียงและปิดเสียงฟังก์ชันการทํางาน
- ตรวจสอบการจัดการไฟล์รูปแบบต่างๆ อย่างเหมาะสม
- Mouse Hover and Focus
- Test elements actions on mouse hover.
- Verify keyboard navigation and focus states.
- Responsive Design
- Test layout on different devices and screen sizes.
- Use developer tools to simulate various resolutions.
- Cross-Browser Compatibility
- ทดสอบบนเบราว์เซอร์ต่างๆ (Chrome, Firefox, Safari, Edge)
- Performance
- ตรวจสอบเวลาในการโหลดสําหรับองค์ประกอบโดยเฉพาะรูปภาพหรือวิดีโอขนาดใหญ่
- Security
- Test for vulnerabilities (XSS, injection attacks).
- Ensure secure transmission of sensitive data (HTTPS).
- อื่น ๆ
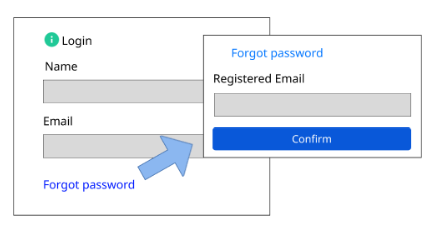
- Test modals and pop-ups.
- Check the behavior of tooltips.
- ทดสอบการทํางานของ accordions (เป็นส่วนหนึ่งของ UI ที่ช่วยจัดแสดงข้อมูลหลายรายการในพื้นที่จำกัด และให้ผู้ใช้สามารถยุบหรือขยายเนื้อหาเพื่อลดการแสดงผลในหน้าเว็บหรือแอปพลิเคชัน)
สามารถปรับการออกแบบ Test Case โดยขึ้นอยู่กับความซับซ้อนของ Component
คำนิยาม
Verification = build the thing right ยืนยันว่า เราสร้างสิ่งที่ขอมา ถูกต้องตามที่ออกแบบมาไหม
Validation = build the right thing ยืนยันว่า สิ่งที่เราออกแบบมาเพื่อสร้าง มันตามความต้องการของผู้ใช้หรือผู้มีส่วนร่วมหรือเปล่า
Test Checklist
Text box
-
Text box
Text box คือกล่องรับข้อมูล ซึ่งมีชนิดการรับข้อมูลที่หลากหลาย ดังนั้นการทดสอบจึงแตกต่างกันออกไปดังนี้
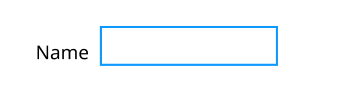
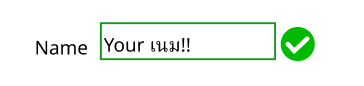
1) Text box ประเภท text
<input type=”text” id=”name” name=”name”>- ทดสอบโดยต้องสามารถใส่ตัวอักษรเล็ก/ใหญ่, อักขระพิเศษ, ตัวเลข และเว้นวรรคได้
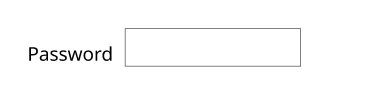
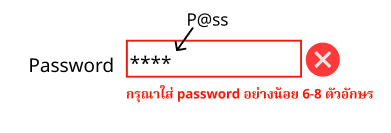
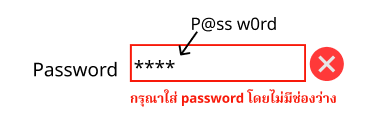
2) Text box ประเภท password
<input type=”password” id=”password” name=”password”>- ทดสอบโดยต้องสามารถใส่ตัวอักษรเล็ก/ใหญ่, อักขระพิเศษ, ตัวเลข และมีความยาวตามกำหนด
- ต้องไม่สามารถใส่ความยาวน้อยกว่ากำหนด
- ต้องไม่สามารถใส่ช่องว่าง
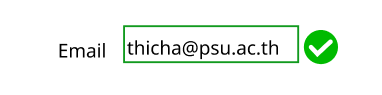
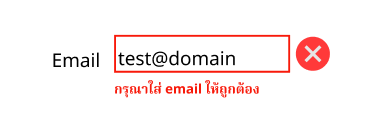
3) Text box ประเภท email
<input type=”email” id=”mail” name=”email”>- ทดสอบโดยต้องสามารถใส่อีเมลได้
- หากไม่ใส่ @ หรือไม่ใส่ domain ระบบต้องแจ้งเตือน
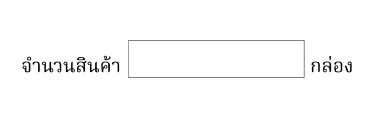
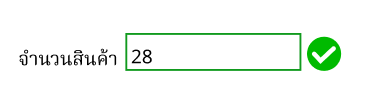
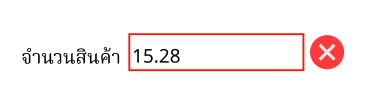
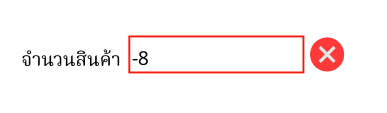
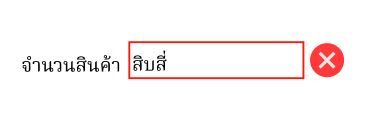
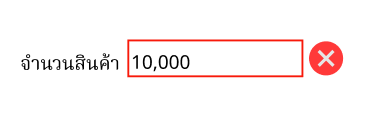
4) Text box ประเภท number
<input type=”number” id=”qty” name=”qty”>- ทดสอบโดยต้องสามารถใส่ตัวเลขได้
- ต้องไม่สามารถใส่ทศนิยม, เลขติดลบ, ตัวอักษร, comma และเว้นวรรค
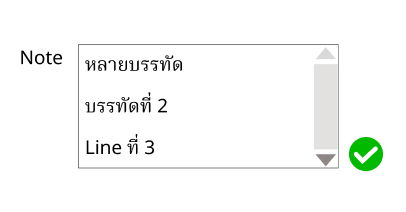
Text Area
-
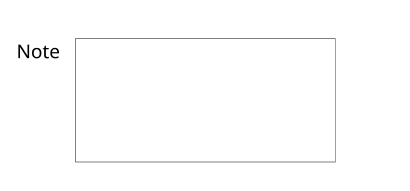
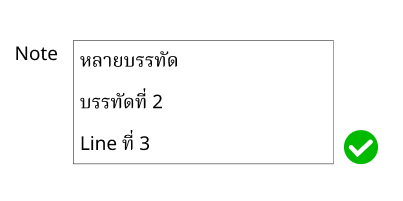
Text Area
Text Area คือ กล่องรับข้อมูลที่สามารถรับข้อมูลได้มากกว่า 1 บรรทัด
<textarea id=”note” name=”note”> </textarea>สามารถทดสอบได้ดังนี้
- ต้องสามารถใส่ข้อมูลได้หลายบรรทัด
- ต้องสมารถ scroll up / down เพื่อดูข้อมูลทุกบรรทัดได้ โดยเมาส์หรือคลิกลูกศรขึ้นลง หากข้อมูลเกินกรอบ
Button
-
Button
Button คือ ปุ่ม ซึ่งจะมี Actions ตามที่กำหนด และมีหลายประเภท ดังนี้
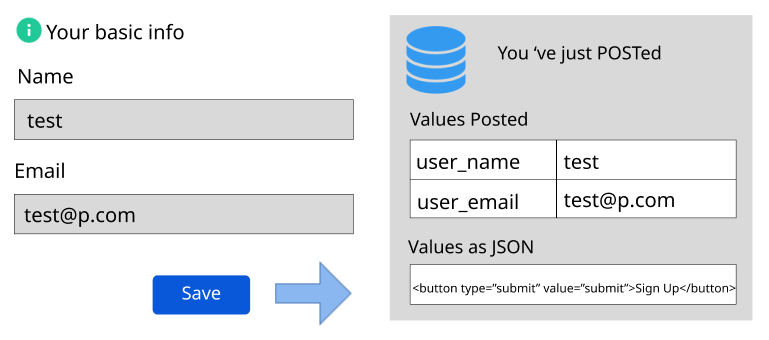
1) Button ประเภท Submit
<button type=”submit” value=”submit”>Sign Up</button>- เมื่อกดปุ่ม จะต้องนำเข้าข้อมูลจากใน form ส่งข้อมูลตาม Action ที่กำหนด ได้ถูกต้อง
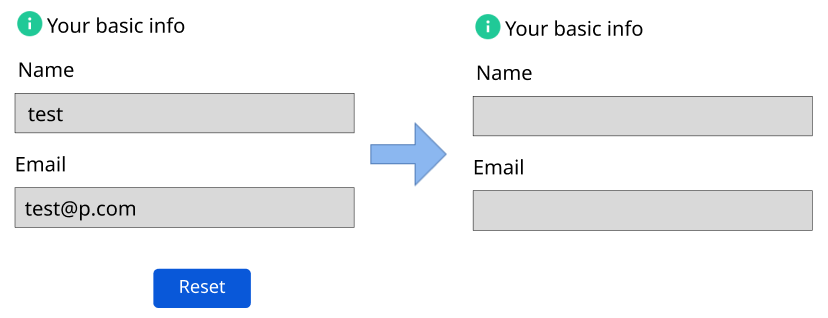
2) Button ประเภท reset
<button type=”reset” value=”reset”>Reset</button>- เมื่อกดปุ่ม จะต้องล้างข้อมูลใน form
3) Button ประเภท button
<button type=”button” value=”button”>Next >></button>- เมื่อกดปุ่ม จะต้อง Action ตามที่กำหนดได้ถูกต้อง
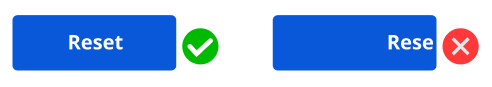
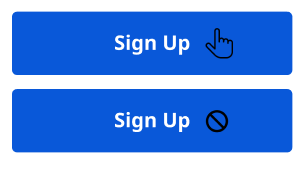
4) การทดสอบทั่วไป
- การจัดการตัวอักษรในปุ่มต้องแสดงครบถ้วน และไม่ล้นขอบ
- ปุ่ม enabled / disabled ถูกตามที่กำหนด
Hyper Link
-
Hyper Link
Hyper Link คือ ค่า ข้อความ หรือรูปภาพ ที่กำหนดให้เชื่อมโยงกับ page อื่นหรือ Website อื่น ๆ โดยเมื่อผู้ใช้งานคลิก link ระบบจะ link หรือเปิดหน้า page ตามที่กำหนดไว้ขึ้นมา
<a href=”https://www.google.com/”>Hello</a>- เมื่อกด Link จะต้องสามารถเปิด page ที่กำหนดไว้ได้ถูกต้อง
Dropdown List
-
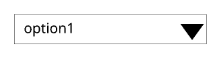
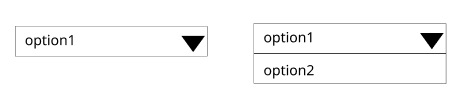
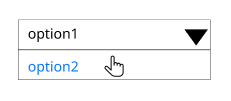
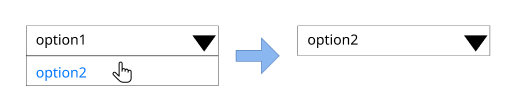
Dropdown List
Dropdown list คือ รายการของข้อมูล โดยเมื่อผู้ใช้คลิก Dropdown list ระบบจะแสดงรายการข้อมูลให้เลือก
<select name=”dropdownlist”><option value=”val1”>option1</option> <option value=”val2”>option2</option></select>- ต้องมีข้อมูลที่แสดงเป็นข้อมูล default
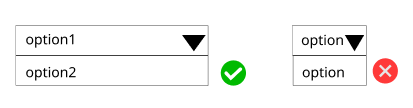
- ข้อมูลที่ยาวที่สุดต้องไม่ล้นขอบ
- ตรวจสอบว่าข้อมูลที่นำมาแสดงใน dropdown list ถูกต้องและครบถ้วน
- ต้องแสดง Highlight กับข้อมูลที่กำลังเลือก
- ข้อมูลที่เลือกจะต้องแสดงอยู่บนสุด
Radio button
-
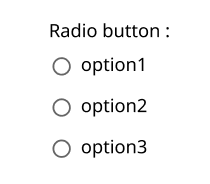
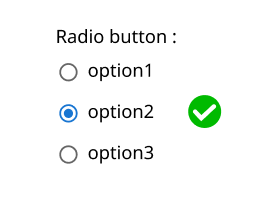
Radio button
Radio button คือ ตัวเลือกที่สามารถเลือกได้เพียงตัวเลือกเดียว
<form><input type=”radio” name=”radio” value=”val1”>option1<br> <input type=”radio” name=”radio” value=”val2”>option2<br> <input type=”radio” name=”radio” value=”val3”>option3<br></form>-
ทดสอบเลือกแต่ละ option และจะต้องส่งข้อมูลตาม option ที่เลือกได้ถูกต้อง
-
สามารถเลือกได้เพียง option เดียวเท่านั้น
-
Checkbox
-
Checkbox
Checkbox คือ ตัวเลือกที่สามารถเลือกได้หลายตัวเลือก
<form><input type=”checkbox” name=”checkbox” value=”val1”>option1<br> <input type=”checkbox” name=”checkbox” value=”val2”>option2<br> <input type=”checkbox” name=”checkbox” value=”val3”>option3<br></form>-
ทดสอบเลือกแต่ละ option และจะต้องส่งข้อมูลตาม option ที่เลือกได้ถูกต้อง
-
สามารถเลือกได้หลาย option
- สามารถยกเลิกการเลือกได้โดย click option ที่เคยเลือกไว้
-