Figma Panels and Tools
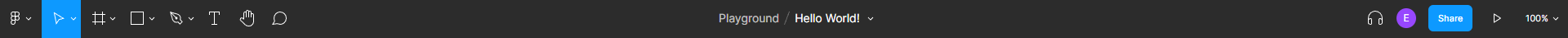
Top panel (Tool bar)
- Menu สำหรับการสั่ง function ต่างๆของระบบ
- Select (V) เครื่องมือสำหรับการเลือกหรือจัดการวัตถุ
- Frame (F) เครื่องมือสำหรับการสร้างกรอบ ขอบเขตของหน้าจอที่เราจะออกแบบ ซึ่งสามารถเลือกขนาดของหน้าจอได้จากแทบ properties ด้านขวาของหน้าจอ
- Shape (R) เครื่องมือสำหรับสร้างสี่เหลี่ยม เส้น วงกลม หรือรูปร่างต่างๆ
- Pen (P) เครื่องมือสำหรับการสร้างวัตถุแบบ vectorหรือ Shape ซึ่งสามารถกำหนดรูปร่างเองได้
- Text (T) เครื่องมือสำหรับการวางตัวอักษร
- Hand (Spacebar ค้าง) เครื่องมือสำหรับการเลื่อนจอการออกแบบโดยไม่กระทบไปเลื่อนวัตถุโดยบังเอิญ
- Comment เครื่องมือสำหรับการ comment บนงานออกแบบ (ไม่เห็นในงานเมื่อ run prototype)
- Team name & File name ชื่อทีมและชื่อไฟล์ แก้ชื่อไฟล์/จัดการไฟล์
- Conversation เครื่องมือสำหรับการประชุมสายร่วมกันของผู้ออกแบบที่กำลังทำงานในไฟล์นี้
- Member รายชื่อผู้ที่กำลังเปิดหรือกำลังทำงานอยู่ในไฟล์
- Share button ปุ่มสำหรับการแชร์ไฟล์งาน
- Play/Run button ปุ่มสำหรับการรัน prototype
- Zoom (alt + scroll เมาส์) เครื่องสำหรับการปรับซูมหน้าจอออกแบบ
Left panel (Layer & Asset bar)
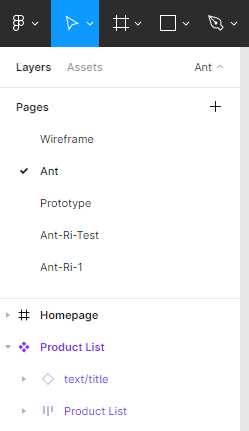
Layers
- Pages หน้าทั้งหมดในไฟล์นั้น
- เลือกหน้าเพื่อ navigate ไปยังหน้านั้นๆได้
- เพิ่มหน้าโดยการกดปุ่ม + ด้านขวา
- re-order หน้าโดยการลากวางหน้านั้นๆ
- จัดการหน้านั้นๆได้โดยคลิกขวา
- Delete ลบ
- Rename เปลี่ยนชื่อ
- Duplicate คัดลอก
- Layers ชั้นของวัตถุ
- แสดงลำดับขั้น layer ของวัตถุในชั้นต่างๆ
- แสดงรายการวัตถุทั้งหมดในหน้านั้นๆ
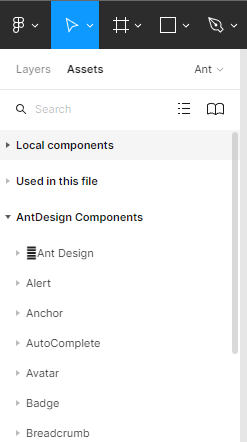
Assets
แสดงรายการ Component ทั้งหมดที่มีอยู่ในไฟล์หรือนำเข้ามา
- ช่อง Search สำหรับการค้นหา Component
- View switcher สำหรับการปรับมุมมองการดูรายการ component
- Team Library สำหรับการ import รายการ Component ที่มีอยู่ในทีม หรือ Publish component ที่สร้างออกไปไว้ใช้กับงานชิ้นอื่นๆ
- Local components รายการ component ที่ถูกสร้างขึ้นมาจากไฟล์นี้
- Used in this file รายการ component ทั้งหมดที่ถูกเรียกใช้งานในไฟล์นี้
- รายการ Component อื่นๆที่ Import เข้ามา
Right panel (Properties, Prototype and Inspect)
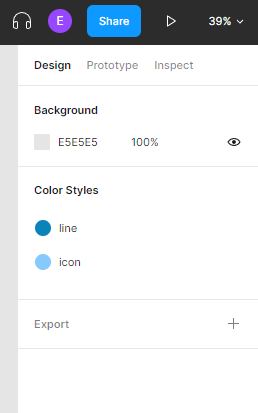
Properties
- Background ของหน้านั้นๆ
- Color Styles รายการสีที่ถูกใช้ในหน้านั้นๆ
- Export สำหรับการ export หน้าออกไปเป็นรูปหรือ pdf
Tab นี้จะเปลี่ยนไปตาม object ที่เลือกเพื่อใช้สำหรับการ set Properties ของวัตถุชิ้นนั้นๆ
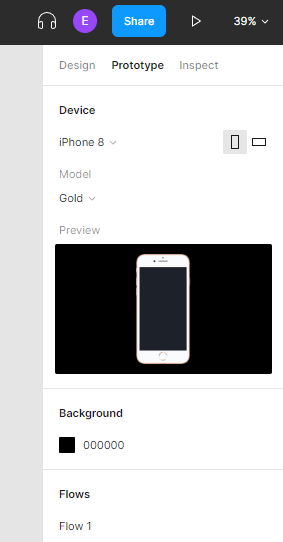
Prototype
- Device กำหนดอุปกรณ์ที่ต้องการจะทดสอบการแสดงผล
- Model สีของ Device
- Preview ตัวอย่างหน้าตาอุปกรณ์
- Background สีของพื้นหลังขณะทำการรัน
- Flow เลือกเส้นทางการทำงานของ prototype ถ้ามีมากกว่า 1 เส้นทางการทำงาน
Tab นี้จะเปลี่ยนไปตาม object ที่เลือกเพื่อใช้สำหรับการ set Interaction ของวัตถุชิ้นนั้นๆ
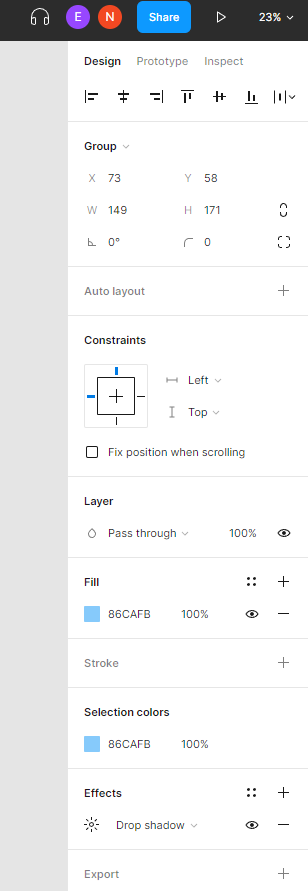
Right panel (Object selected state)
- Align สำหรับการจัดวางวัตถุใน frame ให้ชิดซ้าย กลาง ขวา บน กลาง ล่าง
- Group สำหรับการปรับประเภทของการ Group วัตถุ สามารถเลือกได้ว่าจะให้มองเป็น frame หรือ group
- ในที่นี้วัตถุได้ถูก group อยู่จึงมี group property ให้เลือก
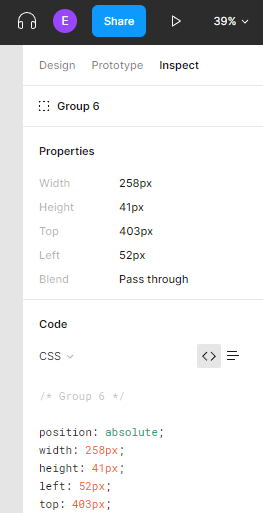
- Position (X,Y) แสดงตำแหน่งของวัตถุภายในเฟรม
- Size (W,H) แสดงขนาดความกว้างและสูงของวัตถุ
- Angle แสดงความเอียงของวัตถุ เป็นองศา
- Roundness ความมนของมุมวัตถุ
- Auto Layout เป็นการเพิ่ม property ให้วัตถุทำการจัดตำแหน่งตัวเองโดยอัตโนมัติโดยอิงจากขนาดของเฟรม
- Constraints เป็น property สำหรับการจัดวางวัตถุ บอกให้วัตถุยึดตำแหน่งนี้โดยนับพื้นที่ว่างจากซ้าย ขวา บน ล่าง หรือนับจากทั้งซ้ายและขวา ทั้งบนและล่าง
- Layer หมายถึงการแสดงผลของวัตถุชิ้นนี้จะแสดงผลแบบไหน เช่น มองเห็นปกติ โปร่งแสง เอาส่วนสว่าง เอาส่วนทึบแสง
- Fill การใส่สีให้กับวัตถุ
- สามารถเลือกประเภทการ Fill ได้เป็น solid gradient image เป็นต้น
- สามารถปรับ opacity หรือความโปร่งให้กับสีที่ Fill ไปได้
- Stroke การใส่เส้นขอบให้กับวัตถุ
- ตั้งค่าสีได้เหมือนการ Fill สี
- Selection Colors แสดงรายการสีทั้งหมดที่ใช้ในวัตถุ
- Effects property สำหรับการใช้ effect ให้กับวัตถุเช่น เงา หรือ blur
- Export บันทึกวัตถุชิ้นนี้ออกเป็นรูปหรือ pdf