Wireframing
What is a wireframe?
Wireframe คือแผนผังโครงร่างของระบบหรือเว็บไซต์ที่แสดงโครงสร้างพื้นฐานและลักษณะเบื้องต้นของหน้าเว็บ โดยประกอบไปด้วยส่วนประกอบหลักที่สำคัญ เช่น พื้นหลัง (background), ส่วนของโลโก้ (logo), พื้นที่สำหรับเนื้อหา (content area), พื้นที่เมนู (menu area), ลิงก์หรือปุ่มการนำทาง (navigation links/buttons), ภาพประกอบ (illustrations), และข้อความ (text) เป็นต้น
Why should we do wireframing in beginning?
Wireframe มักถูกสร้างขึ้นเพื่ออธิบายโครงสร้างและเหตุผลพื้นฐานของการออกแบบเว็บไซต์หรือแอปพลิเคชัน โดยไม่ยึดติดกับรายละเอียดทางเทคนิคหรือการออกแบบที่ละเอียดอ่อน แนวคิดหลักของ wireframe คือการจัดเรียงและกำหนดสิ่งที่จำเป็นในการแสดงข้อมูลและการจัดวางองค์ประกอบเพื่อให้ผู้อ่านหรือผู้เกี่ยวข้องเข้าใจโครงสร้างและลำดับของหน้าเว็บหรือระบบอย่างง่ายและชัดเจน สามารถพิมพ์เขียว (prototype) หรือสร้างต่อยอดเป็นการออกแบบจริงได้ในภายหลัง
Wireframe ทำจากอะไรก็ได้
วิธีการออกแบบ wireframe หลายวิธีได้แก่การวาดบนกระดาษ, ใช้ post-it แปะบน Whiteboard, หรือใช้โปรแกรมออกแบบต่าง ๆ ตามที่คุณสะดวกและเหมาะสม การเลือกใช้วิธีการออกแบบ wireframe ขึ้นอยู่กับความต้องการและสภาพแวดล้อมการทำงานของคุณ
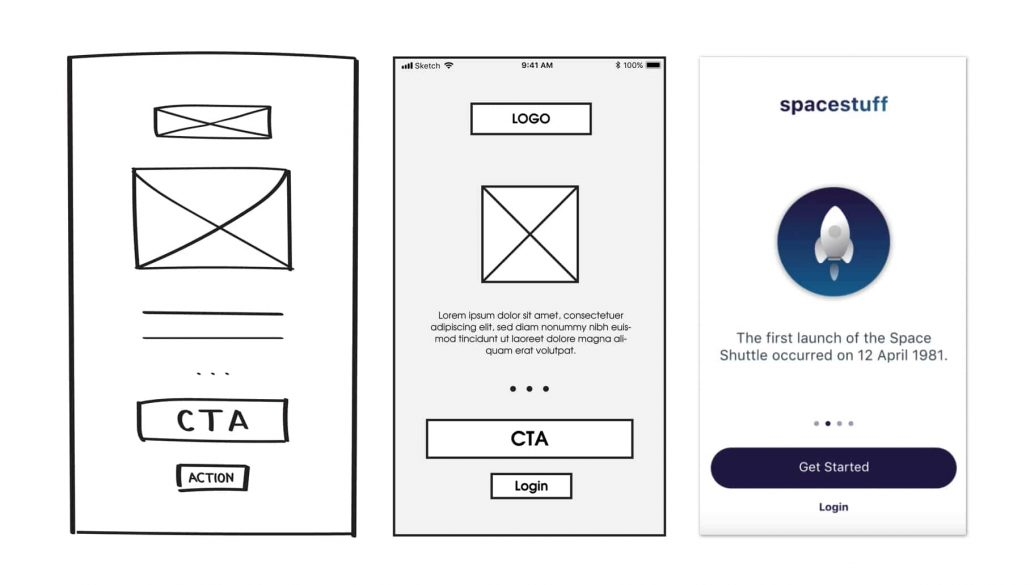
Level of wireframe
Wireframe low-fidelity (low-fi)
Wireframe เบื้องต้นที่ไม่ต้องมีการลงรายละเอียด สามารถร่างกับปากกาดินสอได้ ประกอบไปด้วย
- รายการหน้าที่ต้องมีในระบบ
- Flow การไหลของหน้าที่มี หน้าไหนไปหน้าไหน
- หน้านี้จะแสดงข้อมูลอะไร
- ส่วนใหญ่จะใช้สี่เหลี่ยม เส้น และข้อความเล็กน้อย
Wireframe mid-fidelity (mid-fi)
Wireframe นี้จะเป็นการนำ low-fi version มาพัฒนาต่อ
- ลงรายละเอียดว่าหน้านี้จะใช้ Layout แบบไหน แบ่ง row column หรือเว้นที่ว่างอย่างไร
- จะมี function การทำงานหรือ feature อะไรบ้าง
- จุดไหนจะต้องแสดงรูปภาพอะไร เขียนเป็น label กำกับ
โดยส่วนใหญ่มักจะรวม mid-fi กับ low-fi และเรียกเป็น low-fi เพียงอย่างเดียว
Wireframe high-fidelity (hi-fi)
Wireframe ที่นำ low-fi หรือ mid-fi มาลงรายละเอียด มาออกแบบให้สวยงาม สร้างให้เหมือนระบบจริงมากที่สุด ออกแบบเสร็จสามารถนำไปใช้สำหรับการวิเคราะห์ทาง UX ไปทำ Usability test กับผู้ใช้จริงๆได้ และเมื่อผ่านการทดสอบแล้วสามารถนำไปนำเสนอกับ stakeholders ได้หรือ hands on ต่อให้ developer ใช้เป็นคู่มือ แนวทางในการพัฒนาระบบได้เช่นกัน
- Images รูปภาพหรือโลโก้ระบบ
- Contents ข้อความและเนื้อหาของระบบ